Illustrator 绘制逼真精美的医药箱图标
(编辑:jimmy 日期: 2024/12/28 浏览:2)
先来看看最终效果图:

学习重点:主要是3d功能的使用,创建一个医药箱
制作步骤:
1.新建文件,画个框(矩形工具快捷键M),填红色。

2.对刚才的矩形用“效果-风格化-圆角”,然后“对象-展开外观”,这样就得到一个圆角矩形,复制一份,以备不时之需。(我就纳闷了,这外国人咋就不直接用圆角矩形来画这个呢?)

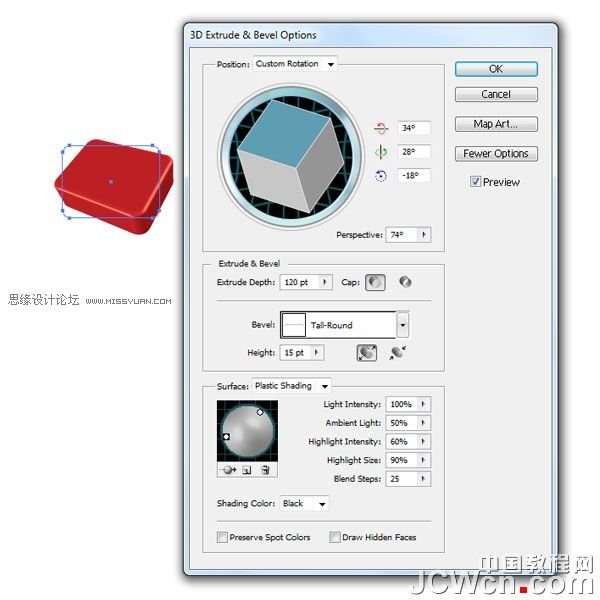
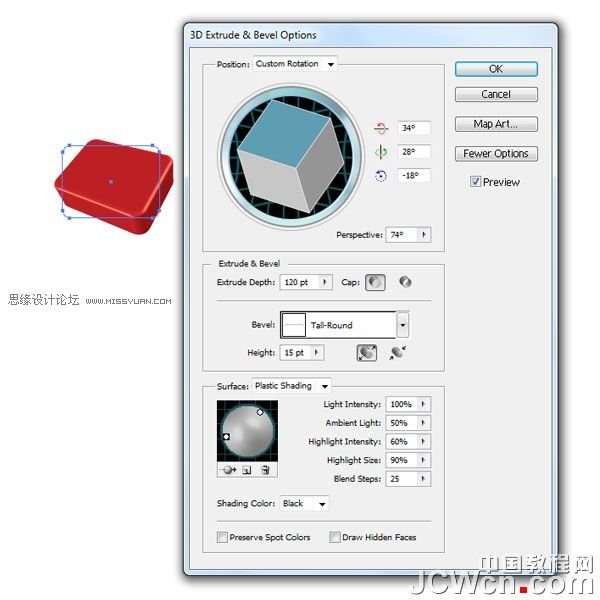
3.选中刚才得到的圆角矩形,用“效果-三维-突出和斜角”,调整下角度和透视的大小以及灯光方向和强度等相关选项(反正又坏不了,使劲的反复的试验),得到一个看起来舒服的盒子状物体。

4.给这个盒子做一个阴影“效果-风格化-阴影”。(效果差不多就行,不必非按照图上数值)

5.这一步原来教程的图挂了,我觉得应该就是医药箱上的那个十字标志。
6.矩形工具,画一个矩形,然后ctrl+c-ctrl+f(原位复制),旋转90度,得到十字标志。

7.路径查找器,“与形状区域相加”,把十字标志合并成一个整体,方便后期操作。

8.给刚才做的十字用圆角效果,圆角大小差不多就行。

9.扩展刚才的圆角十字架,填充成白色。

10.把它拖到符号面板里面,新建一个符号,起好名字,方便查找。

11.选中刚才做的那个盒子,打开“外观面板”双击里面的“凸出和斜角”,来对刚才的效果进行编辑,点击旁边的“贴图”,选中盒子的上面一个面,把刚才制作的十字符号贴在上面(注意调整符号的位置和大小)。

12.到现在,你做的医药箱大概应该是这个样子了~

13.既然是箱子,最基本的就是能打开(这句是废话,就当没看到),下面就做箱子的开口。拿来步骤2中以备不时之需的圆角矩形,仅保留描边色。

14.扩展刚才的描边。

15.给这个描边也做“效果-三维-突出和斜角”,角度和透视大小都参照上面做盒子的数值,以保证看起来协调。

上一页12 下一页 阅读全文

学习重点:主要是3d功能的使用,创建一个医药箱
制作步骤:
1.新建文件,画个框(矩形工具快捷键M),填红色。

2.对刚才的矩形用“效果-风格化-圆角”,然后“对象-展开外观”,这样就得到一个圆角矩形,复制一份,以备不时之需。(我就纳闷了,这外国人咋就不直接用圆角矩形来画这个呢?)

3.选中刚才得到的圆角矩形,用“效果-三维-突出和斜角”,调整下角度和透视的大小以及灯光方向和强度等相关选项(反正又坏不了,使劲的反复的试验),得到一个看起来舒服的盒子状物体。

4.给这个盒子做一个阴影“效果-风格化-阴影”。(效果差不多就行,不必非按照图上数值)

5.这一步原来教程的图挂了,我觉得应该就是医药箱上的那个十字标志。
6.矩形工具,画一个矩形,然后ctrl+c-ctrl+f(原位复制),旋转90度,得到十字标志。

7.路径查找器,“与形状区域相加”,把十字标志合并成一个整体,方便后期操作。

8.给刚才做的十字用圆角效果,圆角大小差不多就行。

9.扩展刚才的圆角十字架,填充成白色。

10.把它拖到符号面板里面,新建一个符号,起好名字,方便查找。

11.选中刚才做的那个盒子,打开“外观面板”双击里面的“凸出和斜角”,来对刚才的效果进行编辑,点击旁边的“贴图”,选中盒子的上面一个面,把刚才制作的十字符号贴在上面(注意调整符号的位置和大小)。

12.到现在,你做的医药箱大概应该是这个样子了~

13.既然是箱子,最基本的就是能打开(这句是废话,就当没看到),下面就做箱子的开口。拿来步骤2中以备不时之需的圆角矩形,仅保留描边色。

14.扩展刚才的描边。

15.给这个描边也做“效果-三维-突出和斜角”,角度和透视大小都参照上面做盒子的数值,以保证看起来协调。

上一页12 下一页 阅读全文