PaintCode 用户操作指南(库篇)
(编辑:jimmy 日期: 2024/12/23 浏览:2)
库是设计师创建和管理颜色、渐变、图形、图像以及变量的地方。库项目中的行为能够用户界面设计的需要。
例如,设计师能够在不同的图形中使用相同的颜色。然后,如果设计师调整颜色,所有使用该种颜色的图形将会自动更新颜色。这同样适用在渐变、阴影、图像以及变量等方面。
这非常好用,因为设计师能够很容易地改变设计师设计的用户界面中的颜色,而且只在一个地方。
另外,一些库项目能够形成关系。例如,一个新的颜色能够源于一个已经存在的单一颜色,用过使用“built-in”运算方式。渐变和阴影也能够继承库中其他项目地颜色。表达变量可以参考其他库项目。
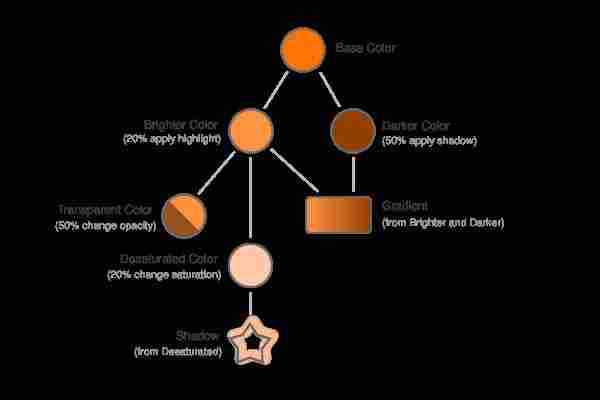
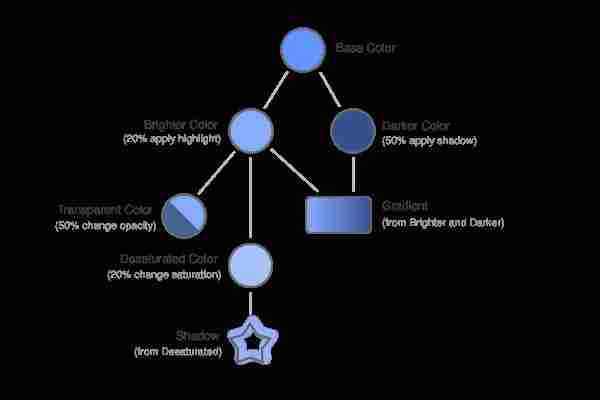
通过利用这种特点地优势,能够基于一个或者多个基础的颜色,定义颜色、渐变以及阴影的整个家族树。
当设计师改变基础颜色的时候,所有的库项目和图形都能够基于基础颜色,直接或者间接的自动更新。
例如,如果设计师设计了一组带有色彩的用户界面控制组建,设计师能够从基础的颜色,继承所有必须的颜色、渐变和阴影。随后,通过改变基础的颜色,设计师能够很容易改变设计师整个文档的全部颜色体系。
命名(Naming)
每一个库项目都有一个命名。PaintCode 为设计师自动生成了这些命名,但设计师能够根据设计师的需要自己命名,为设计师的库项目起更有意义的命名。这些名字也会被用于代码生成。设计师能够在设计师的命名中使用空格——在生成代码中,PaintCode 会自动将“Button Base Color”转成“buttonBaseColor”。PaintCode 不允许使用已经在代码生成中已经使用过的命名,所以设计师不必担心在生成源代码中会有任何潜在的命名冲突。设计师可以通过在库项目上双击,来为一个库项目重命名。
库的使用(Using the Library)
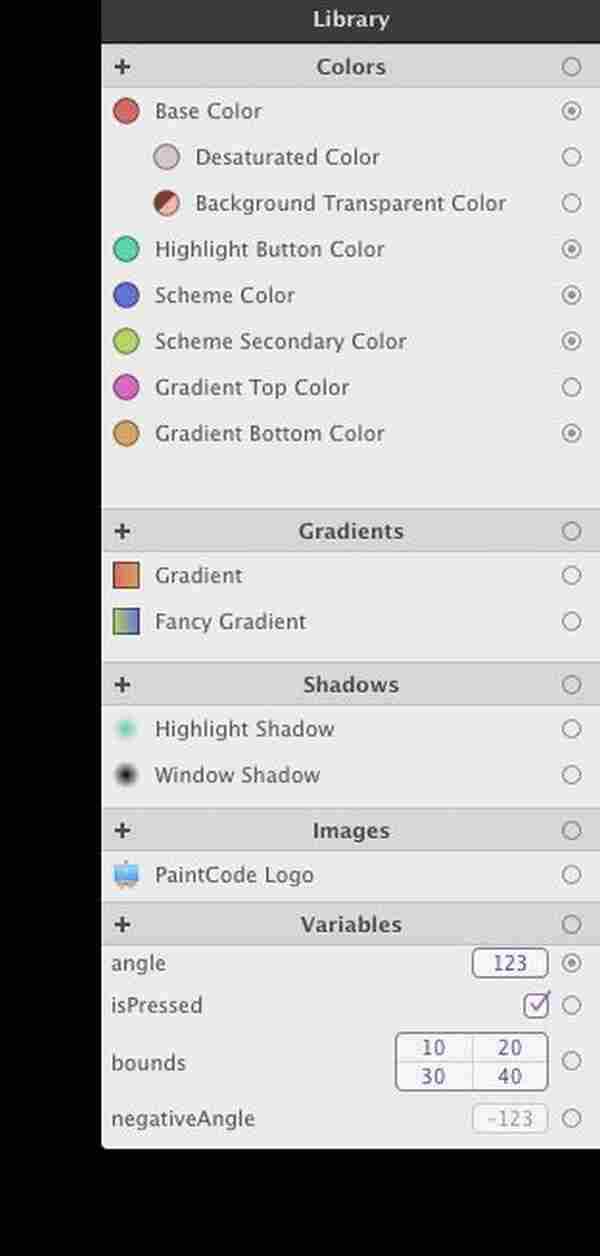
库有5个部分组成:颜色、渐变、阴影、图像以及变量。添加一个新的库(例如,颜色),在相应的库选项的顶部点击“+”按钮就可以了。
移除库项目,从库项目列表中选择项目并点击,然后按“Delete”或者“Backspace”键就可以了。
调整已有的库项目,在库项目列表中双击项目,就可以调整了。或者,设计师在检查器中点击库项目,之后在编辑框中调整。
复制和粘贴(Copy & Paste Behavior)
当设计师在文档中复制和粘贴图形的时候,所有的颜色、渐变、阴影和图片也都会自动复制到目标文档。如果目标文档已经包含了必须的库项目,这些都会被重复使用。
配置库项目表现为参数(Configuring Library Items to Behave as Parameters)
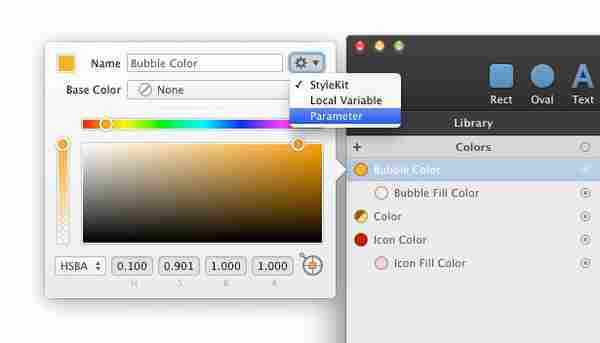
在每一个库项目中“Name”文本域的右边有一个特殊的弹出按钮(弹出按钮上有一个齿轮图标)。
这里,设计师能够配置库项目表现。这对代码生成很重要,就和使用符号一样。
通过把改变行为的按钮设置为“参数”,确保生每个画布中成图像方法,在库项目使用中将有一个形参对应特定的库项目。这允许设计师,例如,创建一个绘制方法,使用设计师制定运行的颜色绘制一个图标。
如果设计师选择“StyleKit”行为,库项目将被自动添加到 StyleKit 中。
2.2 颜色(Colors)在 PaintCode 中有三种类型的颜色:
系统颜色 – System colors
基础颜色 – Basic colors(用户自定义)
衍生颜色 – Derived colors(用户自定义)
系统颜色有:黑色、白色、透明、红色、绿色、蓝色以及一些灰色的阴影。设计师不能自定义系统颜色,它们也不能展示在库中。但是,设计师能够通过把它们添加到库中,创建设计师所属的颜色。这在基础颜色以及衍生颜色中同样适用。
基础颜色(Basic Color)
基础颜色是一些简单的颜色,而且不取决与其他任意颜色。设计师能够随时调整它。直接或者间接受到影响的图形和库项目(渐变,阴影……)也能够相应的更新。
衍生颜色(Derived Color)
衍生颜色是一种能够自动适应另一种颜色的颜色。它能够从使用内置颜色操作的父级颜色中衍生而来。
- 调整透明度
- 调整色调
- 调整明暗
- 调整饱和度
- 应用阴影
- 应用强光
- 复制
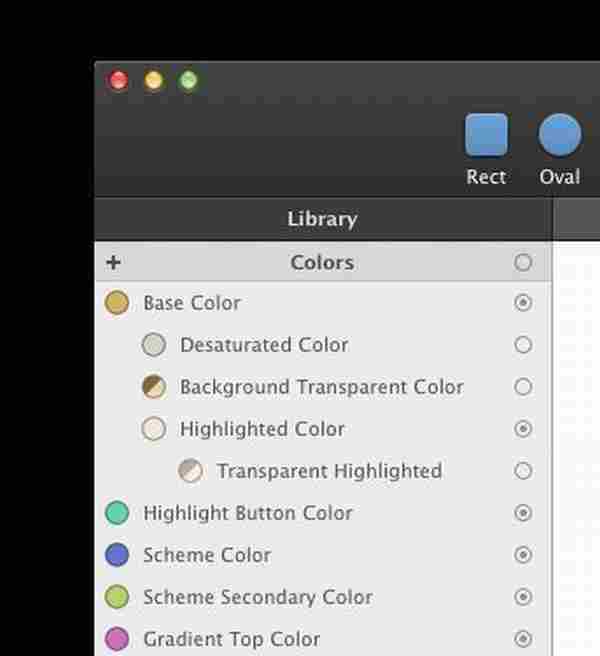
当父级颜色有所改变,会直接或者间接地使得其他演变颜色自动更新。这些在库中展示地颜色以较明显地等级被排序——延边颜色是基础颜色的孩子。
使用颜色(Using a color)
把颜色加进图形中有三种方式。
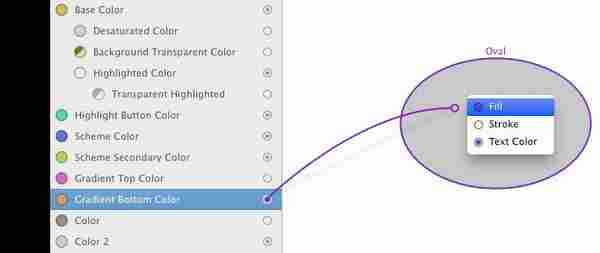
第一种方式,在画布中,设计师点击并拖动连接点到图形上,然后选择设计师想要连接的颜色属性。连接点会出现在库中的颜色旁边。如果所要连接的颜色并没有在设计师的文档中使用,就会显示一个空的圆形。
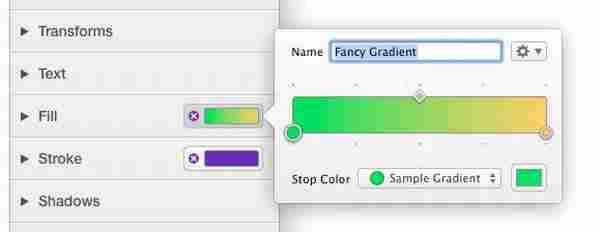
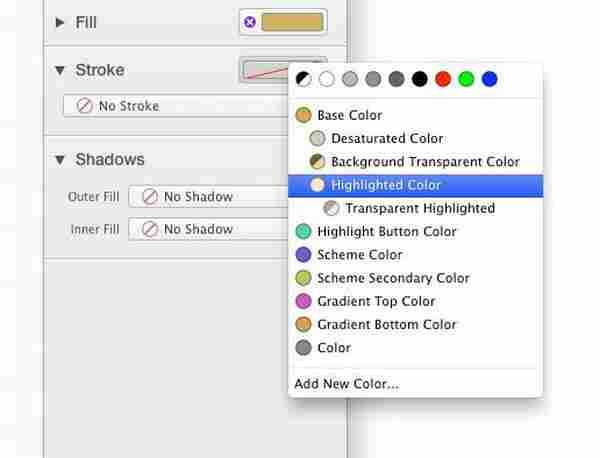
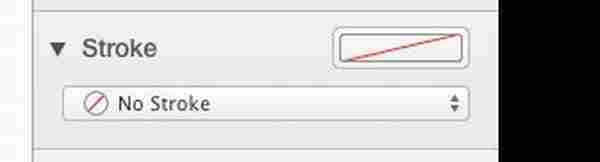
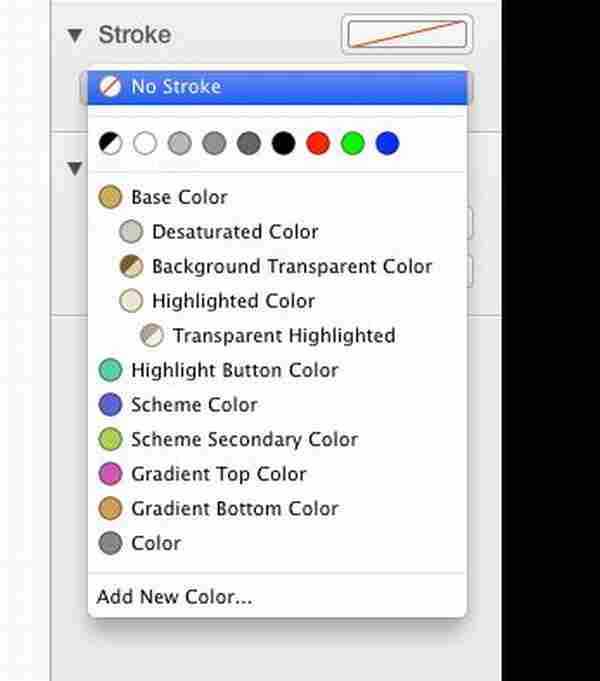
另外一种方式,是在检查其中设置边框(stroke)或者填充(fill)属性来完成,当相对应的显示器是空的,这意味着相对应的属性(边框或填充)是未被设置的。当设计师点击边框或填充相对应的显示器的时候,会出现一个与上下文相关的菜单,允许设计师选择设计师想使用的颜色。这个菜单与设计师的库相连,在上下文菜单的顶部包含一组系统默认颜色。
另外,想要在设计师的图形中停止使用这个颜色,只需要在相对应的属性显示器中,点击显示器左边的紫色带“X”的圆形。(上图Fill中所示)
第三种方式,通过从颜色弹出按钮中选择颜色使用。
所有的方式,设置的颜色是相同的,设计师应该选择设计师觉得最方便的一种。
添加一个新颜色(Adding a new color)
有几种方式添加一个新颜色:
在库中的颜色列表的顶部,点击“+”按钮。在颜色弹出菜单中,点击“添加新颜色(Adding new color…)”菜单选项。在弹出按钮中,用这种方式也能够创建新颜色。在检查器的显示器中通过“Command + Click”的方式也能够添加新颜色。通过这种方式,一个颜色的副本将被添加到库中。当设计师在库中添加颜色之后,颜色编辑菜单就会显示。(注意,设计师也可以从另一个文档中,通过复制和粘贴带颜色图形的方式添加颜色,也可以双击一个渐变控制。)
编辑颜色(Editing a color)
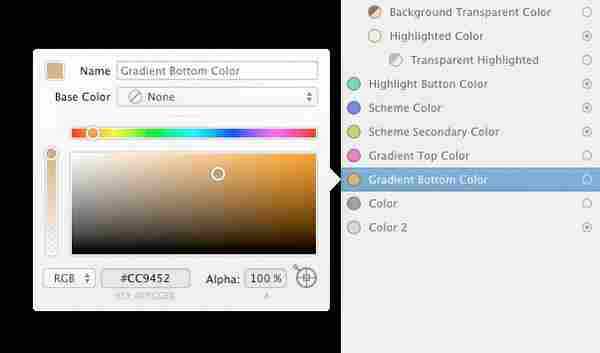
设计师可以在库中双击来编辑颜色,也可以点击检查器的显示器,弹出编辑颜色窗口。
文本域中显示了颜色的名字。PaintCode 为设计师生成了这些名字,但设计师也可以给这些颜色重命名。
这里有“基础”以及“衍生”两种颜色类型。
基础颜色的设置为“无”。对于基础颜色,设计师只需要使用颜色选择器选择一个特定的颜色。设计师可以在不同的格式中中设置精确值,调整旋钮,或者在右下角