如何玩转柔和色调?10个实用方法帮你搞定!
(编辑:jimmy 日期: 2024/12/23 浏览:2)
编者按:柔和色调是设计师常用的一门技巧,它既可以打造亲切可人的氛围,拉近与用户的关系,也可以分出深浅变化,突出设计核心,玩法多种多样,实用性强,今天@十萬個為什麽 同学总结了10个方法及优秀案例,来学习咯。
网页中的柔和色调的使用,不止是近来的趋势,这是一项设计师使用多年的技巧,用来创造有冲击力的视觉效果。
当你听到“柔和”一词,想到的可能是淡粉色、淡蓝色、淡黄色,不过这种配色远不止这些颜色。柔和并不一定要感觉像新生儿一样。通过某些适当的方式,配合其他元素,这些色调也可以相当鲜明。
下面我们从优秀的案例网站出发,了解10种在网页设计中运用柔和色调的方法。
柔和的照片
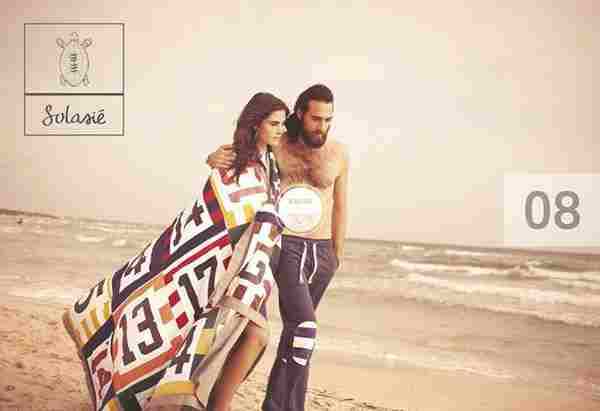
www.solasie.com
照片上的柔和遮罩层,或是在恰当的光照环境中拍摄的照片,可以成为精妙绝伦的网站背景。照片的色调越淡雅,设计师就有越多的区域可以放置其他元素。
使用柔和的照片同样有助于与其他元素产生反差,比如Logo或按钮。请注意Solasie的logo与柔和色调的照片搭配得多么完美。这种思想也能突出幽灵按钮。
柔和的背景色
www.dearmum.org
柔和的背景色是个好主意,使用多种颜色却不会咄咄逼人。由于柔和色调更加淡雅,画布上可以使用更大面积的颜色,却不会感觉太强烈。
处理柔和背景色的一个常见的趋势,就是像Dear Mum这样,使用单色调的配色方案,对一种颜色进行深浅变化。单色调能够与白色的文字元素产生美妙的视觉对比。搭配合适的字体,这种技巧也能打造时髦的现代感。
1 2 3 4 下一页 查看全文