JavaScript实现刮刮乐效果
(编辑:jimmy 日期: 2024/12/24 浏览:2)
刮刮乐怎么做?
本文实例为大家分享了JavaScript实现刮刮乐效果的具体代码,供大家参考,具体内容如下
来这我教你
1、首先准备好编程软件webStorm或者eclipse都行
2、不会编写代码?给你准备好了
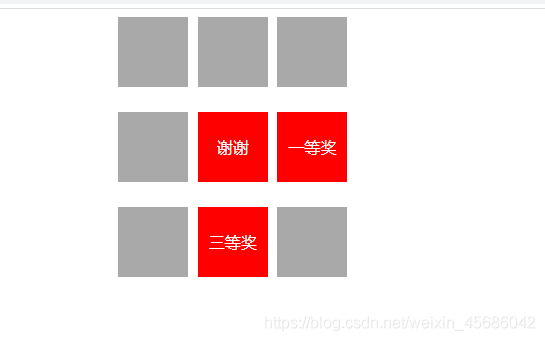
3、如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
height: 90px;
width: 300px;
margin: 0 auto;
margin-top: 5px;
}
.box{
height: 70px;
width: 70px;
background-color: darkgray;
line-height: 70px;
text-align: center;
display: inline-block;
margin-left: 5px;
}
</style>
</head>
<body>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<script>
var boxs = document.getElementsByClassName("box");
var item = ["一等奖","二等奖","三等奖","谢谢","谢谢","谢谢","谢谢","谢谢","谢谢",];
for (var i = 0;i<boxs.length;i++){
var box = boxs[i];
box.onclick = function (){
this.style.backgroundColor="red";
//this.innerText="一等奖";//随即从数组中获取内容,并且不能重复!
var number = Math.floor(Math.random()*9);
this.innerText = item[number];
this.style.color = "#fff";
this.style.verticalAlign = "top";
}
}
</script>
</body>
</html>
4、这个部分的代码块文字内容可以自定义,改写成你想要显示的内容
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。