如何搭建一个完整的Vue3.0+ts的项目步骤
(编辑:jimmy 日期: 2024/12/24 浏览:2)
相信9月18日尤大大的关于Vue3.0的发表演讲大家一定有所关注,现在Vue3.0 也已经进入RC阶段(最终产品的候选版本,如果没有问题则可发布成为正式版本)。所以Vue3.0的学习是我们必然的趋势,今天,主要分享一下Vue3.0的详细搭建过程,希望可以为初入Vue3的小伙伴有所帮助。
我们现在开始进入今天的主题啦~~
一、安装
1. 安装nodejs
此处提供nodejs下载地址: https://nodejs.org/zh-cn/download/
大家根据自己电脑的配置选择适配的 LTS(最新稳定版本 进行下载,安装即可,此处略去安装步骤。
2.卸载旧版本
如果你现在正在用旧版的 Vue-cli1.x 或者 Vue-cli2.x 需要先进行卸载;如果没有,请忽略此步骤
打开命令窗口,用以下命令进行卸载:
npm uninstall vue-cli -g
3.安装Vue-cli 3.x
搭建Vue3.0的项目,必须依赖 Vue-cli 3.0 或者以上的版本,打开命令窗口,通过以下命令进行安装和查看版本号:
// 安装最新版的vue-cli npm install -g @vue/cli // 查看版本号 vue -V
二、项目搭建过程
1.新建项目,以下我新建一个名称为my-demo的项目
vue create my-demo
2.enter之后,根据项目提示,接下来会让你选择一个预设:
- newTs : 在项目创建完成的最后,会询问你需不需要保持本次配置,方便下次直接使用;这个newTs就是我之前保存好的一个预设配置
- Default:默认的预设配置,会快速构建一个项目,提供了babel和eslint的支持
- Manually select features:手动进行项目配置,可以根据项目的需要选择合适的依赖,具备更多的选择性,以下步骤,我将会采用该种方式。
3. Vue-cli3.x 将提供以下特性供选择,大家可以根据项目需要进行选择添加的配置项:
通过上下键进行配置项切换,对需要选择的配置项使用空格键进行选中/反选
- Babel:使用babel,便于将我们源代码进行转码(把es6=>es5)
- TypeScript:使用TypeScript进行源码编写,使用ts可以编写强类型js,对我们的开发有很大的好处
- Progressive Web App(PWA):使用渐进式网页应用(PWA)
- Router:使用vue-router
- Vuex:使用vuex状态管理器
- CSS Pre-processors:使用CSS预处理器,比如:less,sass等
- Linter/Formatter:使用代码风格检查和格式化
- Unit Testing:使用单元测试
- E2E Testing:使用E2E测试, end to end(端到端)是黑盒测试的一种
4.然后对每个选中的配置项进行配置
Use class-style component syntax"text-align: center">
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)"text-align: center">
Use history mode for router"text-align: center">
Pick a CSS pre-processor"text-align: center">
Pick a linter / formatter config"text-align: center">
TSLint: ts格式检验工具
ESLint with error prevention only: ESLint 只会进行错误提醒
ESLint + Airbnb config: ESLint Airbnb标准
ESLint + Standard config: ESLint Standard 标准
ESLint + Prettier: ESLint(代码质量检测)+ Prettier(代码格式化工具)
Pick additional lint features"text-align: center">
Pick a unit testing solution"text-align: center">
Where do you prefer placing config for Babel, PostCSS, ESLint, etc."text-align: center">
Save this as a preset for future projects"text-align: center">
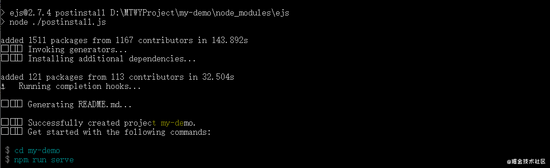
5.配置完成后,等待依赖安装完成
6.构建完成后,项目目录结构如下
相比Vue2.x, Vue3.0的目录确实精简了很多, 而且我们会发现, Vue3.0不在有webpack.config.js的配置, 是因为Vue3.0 通过插件@vue/cli-service对webpack进行抽象处理, 并默认了webpack的配置。但是项目开发中,我们肯定会存在一些特殊的需求需要调整webpack, 当然这也是没有问题, 在Vue3.0当中, 可以通过在项目的根目录创建vue.config.js对webpack进行自定义配置。
关于vue.config.js 的配置我会单独写一篇文章进行分享
三、启动项目:
cd my-demo npm run serve
至此,Vue3.0完整的项目搭建过程就完成,后面我会单独分享Vue3.0中vue.config.js 的配置; 文章中有错误的地方,欢迎提出指正,感谢大家,更多相关Vue3.0+ts项目步骤内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!