JSONP解决JS跨域问题的实现
(编辑:jimmy 日期: 2024/12/31 浏览:2)
现代编程中前后端都已经是分开部署了,前端有自己的域,后端也有自己的域。由于浏览器同源策略的限制,非同源下的请求,就会产生跨域问题。解决跨域问题的方法有很多种,例如CORS(cross orign resources share)和JSONP。这里我就着重介绍一下jsonp的解决方案。
一:基础概念
同源策略:同一协议,同一域名,同一端口号。只要不满足三者其中一种都是属于跨域问题。
举几个简单的例子
1: https://www.a.com:8080到http://www.a.com:8080的请求会出现跨域(域名、端口相同但协议不同)
2: https://www.a.com:8080到https://www.b.com:8080的请求会出现跨域(协议、端口相同但域名不同)
3: https://www.a.com:8080到https://www.a.com:9090的请求会出现跨域(协议、域名相同但端口不同)
跨域:跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的。浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。
二:区别JSON和JSONP
- JSON的全称为JavaScript Object Notation,是一种轻量级的数据交互格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简单来说,json就是一种用来传输数据的数据格式。
- JSONP是一种非正式传输协议,该协议的一个要点就是允许用户传递一个callback(或者一开始就定义一个回调方法)参数给服务端,然后服务端返回数据时会将这个callback 参数作为函数名来包裹住 JSON 数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
三:跳出同源的“舒适圈”
我们发现,在web页面调用js文件是不受是否跨域问题的影响的。而且我们还发现凡是拥有 src 这个属性的标签都拥有跨域的能力,比如img和script。在html页面中我们经常会做引入图片的操作,通过img标签中的src属性,我们就可以请求得到一个静态资源。
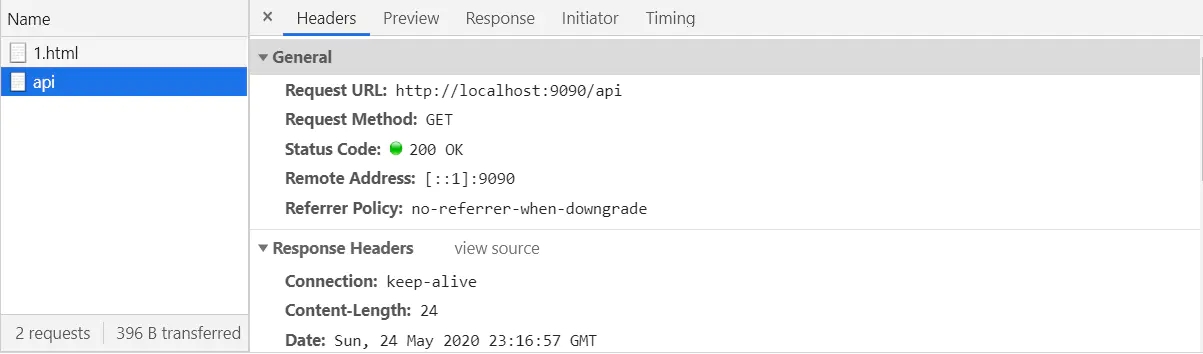
我们可以看到这本质上就是一个GET请求,同理,link和script里的href和src同样可以通过GET请求去请求资源。
<script src="/UploadFiles/2021-04-02/api">我们可以看到这本质上就是一个GET请求,同理,link和script里的href和src同样可以通过GET请求去请求资源。它们并没有受到同源策略的影响,jsonp的实现原理其实就是利用了这个策略的小“bug”,从而实现跨越请求的。既然是一个GET请求,服务器一定可以收到这个请求并作出响应。下面就让我们来具体实现一下吧!
四:原理及跨域实现
具体流程( 原理 )
jsonp的执行流程其实就是简单的两步。第一,在前端预先定义好一个带参数的回调函数用来接受后端传来的数据。第二,在后端启动一个server服务,将要传的数据以定义好了的回调函数名加上返回结果的方式传给前端。
// 前端部分 <script> // 1 callback // 2 后端 callbackName(数据) function onResponse(posts) { console.log(posts); } // 前端没有调用 </script> <!-- 后端返回结果 --> <!-- 调用 --> <script src="/UploadFiles/2021-04-02/api">//后端部分 const http = require('http'); http.createServer((req, res) => { if (req.url === '/api') { let posts = ['js', 'php']; res.end(`onResponse(${JSON.stringify(posts)})`); } }) .listen(9090, () => { console.log(9090) })前端script中的src请求完毕以后,后端会给前端返回一个字符串onResponse(["js","php"]),因为script标签的原因,浏览器会把这一段字符串当做js来执行。这样我们一开始在前端定义好了的回调就会执行,我们就拿到数据了。
封装
以上只是有一个简单的请求,实际项目中肯定会有很多个请求,我们肯定不可以定义一排的script标签和回调函数。这样写出来的代码就太不灵活了。封装的目的之一也就是为了前端可以灵活地修改预定义回调函数的名字,而不是在前后端把回调函数定死。同时,把代码封装以后,我们就不用手动地创建回调函数了,封装后的函数会帮我们自动放src的地址,自动创建回调函数名。
// 后端 const http = require('http'); const url = require('url'); http.createServer((req, res) => { // /api"htmlcode">// 前端(代码放在body中执行) <script> function jsonp(url, options) { // 超时处理 const { timeout } = options; return new Promise((resolve, reject) => { // 防止函数名冲突 let funcName = `jsonp${Date.now()}`; let time = null, scriptNode; // 定义callback window[funcName] = function(data) { if (timeout) clearTimeout(time); resolve(data); // 很重要的性能优化点 // 清除本次请求产生的回调函数和script标签 delete window[funcName]; document.body.removeChild(scriptNode); } // 创建script标签 scriptNode = document.createElement('script'); // 给script标签添加src属性 scriptNode.src = `${url}"network err!") }) </script>五:总结
1: 优点
- 它不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制
- 它的兼容性更好,在更加古老的浏览器中都可以运行,不需要XMLHttpRequest或ActiveX的支持
- 并且在请求完毕后可以通过调用callback的方式回传结果
2: 缺点
它 只支持GET请求 而不支持POST等其它类型的HTTP请求
它只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题
下一篇:JS实现时间校验的代码荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?